HttpServletResponse概述:
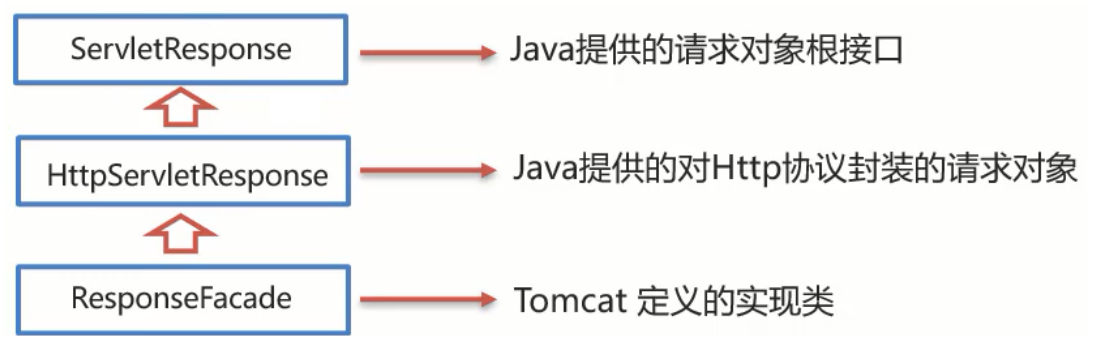
在Servlet API中,定义了一个HttpServletResponse接口,它继承自ServletResponse接口,专门用来封装HTTP相应消息。由于HTTP相应消息分为状态行、响应消息头、消息体三部分,因此,在HttpServletResponse接口中定义了向客户端发送响应状态码、响应消息头、响应消息体的方法。

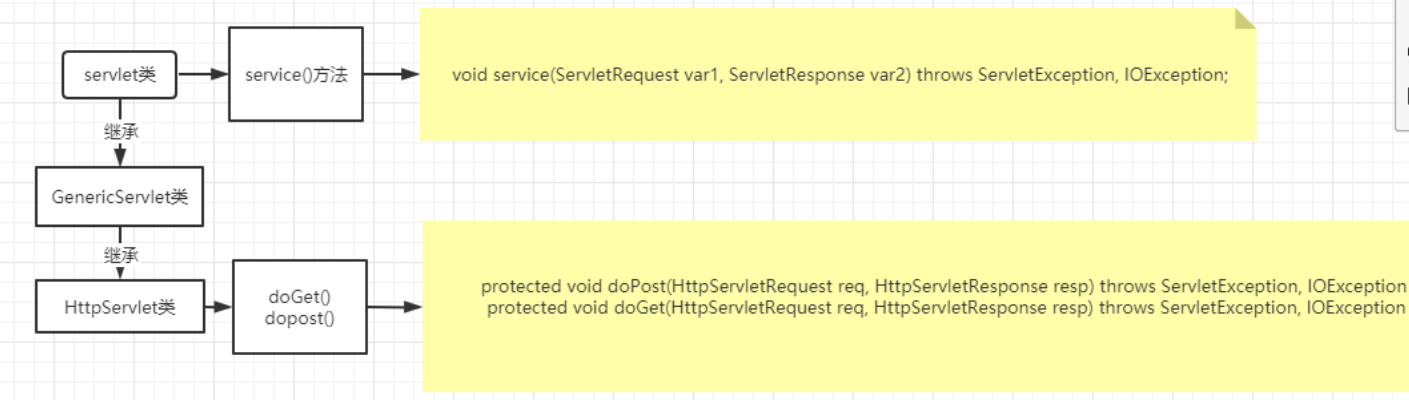
在创建Servlet时会覆盖service()方法,或doGet()/doPost(),这些方法都有两个参数,一个为代表请求的request和代表响应response。service方法中的response的类型是ServletResponse,而doGet/doPost方法的response的类型是HttpServletResponse,HttpServletResponse是ServletResponse的子接口,功能和方法更加强大。

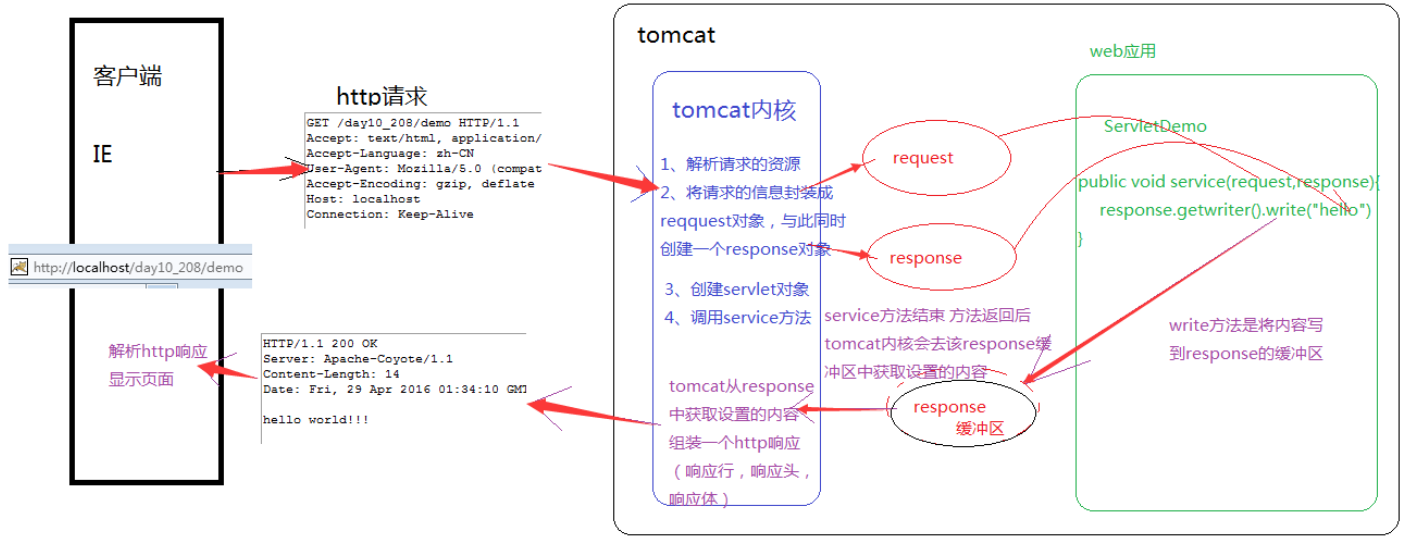
Response的运行流程

web服务器接收到客户端的http请求,服务器针对这个请求会分别创建两个对象,一个是代表请求的HttpServletRequest,一个是代表响应HttpServletResponse。
(1)如果要获取客户端请求过来的参数:找HttpServletRequest
(2)如果要给客户端一些响应信息:找HttpServletResponse

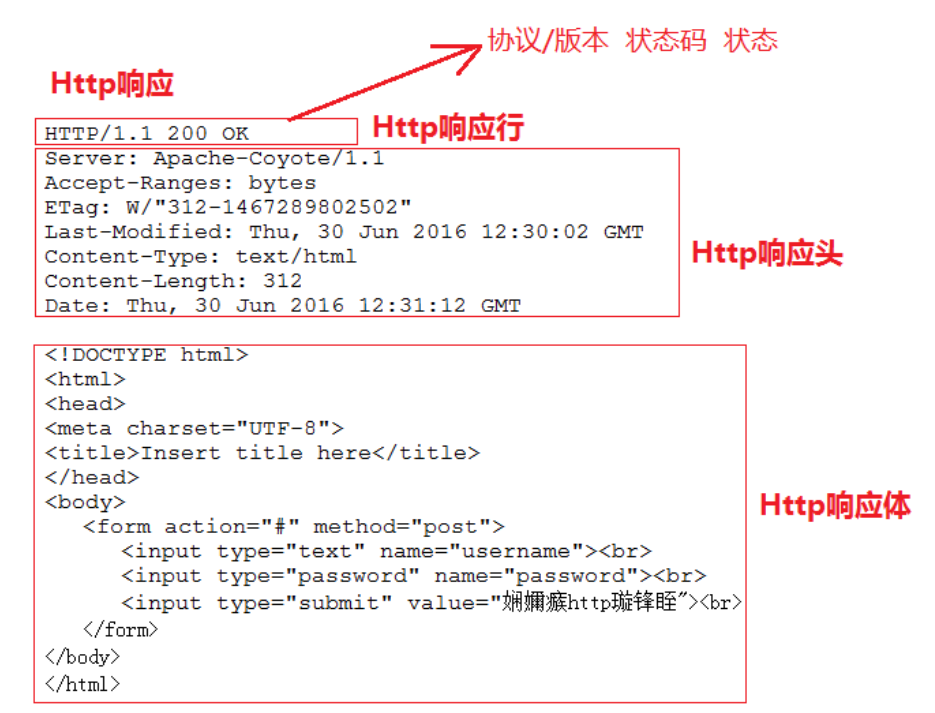
http响应头信息详解
类似于请求消息中的请求头,其格式和请求头信息格式一样,即响应头:响应头值。
1). Server :该响应头是服务器告诉浏览器,当前响应的服务类型和版本。
2). Content-Type响应头:服务器告诉浏览器响应内容是什么类型,以及采用的是什么字符编码。该响应头的值现在为:text/html;charset=utf-8。说明响应信息的类型是文本类型中的html,使用的字符编码是utf-8。
3). Content-Length响应头:服务器告诉浏览器,Content-Length响应头表明了响应实体的大小,该响应内容的长度现在是312个字节。
4). Date响应头:表示是服务器是在什么时候响应回浏览器,注意这里的时间是按照美国时间来计算。
5). Accept-Ranges: bytes – 该响应头表明服务器支持Range请求,以及服务器所支持的单位是字节(这也是唯一可用的单位).我们还能知道:服务器支持断点续传,以及支持同时下载文件的多个部分,也就是说下载工具可以利用范围请求加速下载该文件.Accept-Ranges: none 响应头表示服务器不支持范围请求.
6). Last-Modified:服务器上文件的最后修改时间
设置response内容
response 代表响应, 可以通过该对象分别设置Http响应: 响应行 响应头 响应体。
通过response设置响应行:
设置响应的状态码: setStatus(int sc)
通过response设置响应头
(其中,add表示添加,而set表示设置)
addHeader(String name, String value)
addIntHeader(String name, int value)
addDateHeader(String name, long date)
setHeader(String name, String value)
setDateHeader(String name, long date)
setIntHeader(String name, int value)
通过response设置响应体
响应体设置文本
PrintWriter getWriter()
获得字符流,通过字符流的write(String s)方法可以将字符串设置到response 缓冲区中,随后Tomcat会将response缓冲区中的内容组装成Http响应返回给浏览器端。
响应头设置字节
ServletOutputStream getOutputStream()
获得字节流,通过该字节流的write(byte[] bytes)可以向response缓冲区中写入字 节,在由Tomcat服务器将字节内容组成Http响应返回给浏览器。
关于设置中文的乱码问题
原因:response缓冲区的默认编码是iso8859-1,此码表中没有中文,可以通过 response的setCharacterEncoding(String charset) 设置response的编码
但我发现客户端还是不能正常显示文字
原因:我们将response缓冲区的编码设置成UTF-8,但浏览器的默认编码是本地系 统的编码,因为我们都是中文系统,所以客户端浏览器的默认编码是GBK,我们可以 手动修改浏览器的编码是UTF-8。
还可以在代码中指定浏览器解析页面的编码方式,
通过response的setContentType(String type)方法指定页面解析时的编码是UTF-8
response.setContentType(“text/html;charset=UTF-8”);
上面的代码不仅可以指定浏览器解析页面时的编码,同时也内含 setCharacterEncoding的功能,所以在实际开发中只要编写 response.setContentType(“text/html;charset=UTF-8”);就可以解决页面输出中文乱码问题。


